In Diagrammen oder Tabellen kannst du mit Farben Informationen transportieren, das Unternehmens CI (Corporate Identity) einhalten oder Dashboards einfach ansprechend gestalten. In diesem Artikel zeige ich dir, wie man Farben in Power BI definiert, was RGB und RGBA ist.
Wozu Farben
Farben helfen dem Betrachter Informationen auf dem Dashboard zu erkennen. Indem man Unternehmensfarben verwendet, kann man dem Betrachter mitteilen, von welchem Unternehmen der Report kommt (Corporate Identity. Oft kommt es vor, dass Farben einfach nur des Aussehens wegen verwendet werden. In einem früheren Artikel habe ich über das Problem von (zu vielen) Farben geschrieben. Insbesondere auch über Auswirkungen bei Farbenblindheit oder Auswirkungen auf Menschen mit anderer Farbwahrnehmung. In diesem Artikel betrachten wir nicht, wann und welche Farben wir verwenden, sondern wie wir diese definieren.
Additive und Subtraktive Farbmischung
Für Farben gibt es sehr viele unterschiedliche Definitionen, die technisch bedingt sind. Ein Fernseher muss Farben auf andere Weise erzeugen als ein Drucker. Wenn du das Licht aus machst und dir das Stück Papier des Druckers und gleichzeitig die Vorschau auf deinem PC ansiehst, wird der Unterschied schnell klar: das Papier wirst du nicht mehr sehen, den Bildschirm hingegen schon. Sagen wir dein Tintenstrahldrucker kennt keine schwarze Farbe. Wenn du aber schwarz drucken willst, dann nimmt er einfach jeder Farbe, die er zur Verfügung hat. Ein bisschen so wie im Wasserfarbkasten: Alle Farben gemischt sollten schwarz ergeben (bei mir war früher das Ergebnis eigentlich eher etwas undefinierbares - ist schlonz eine Farbangabe?). Anders verhält es sich beim Fernseher oder deinem Laptop. Ein Bildpunkt besteht sagen wir aus einer roten, grünen und blauen Diode. Wenn der Fernseher alle drei Dioden leuchten lässt, dann erscheint dir der Punkt weiß. Die beiden Prinzipien nennt man additive Farbmischung (der Bildschirm) und subtraktive Farbmischung (der Tintenstrahldrucker).
RGB - Rot Grün Blau
Für die Farbangaben auf Webseiten wird schon lange der RGB-Farbraum für die Codierung einer Farbe verwendet. Alle Farben werden als Anteil von rotem, grünen und blauem Licht beschrieben. Jede Farbe kann als Mischung der drei Farben rot, grün und blau angegeben werden. Für jede Farbe kannst du einen Anteil von 0-255 definieren. Da die Angabe Hexadezimal dargestellt wird, kann jeder Farbanteil mit zwei Ziffern angegeben werden. FF (Dezimal: 255) steht dabei für voller Anteil, 00 für kein Anteil. Eingeleitet wird die Codierung mit einem Hash (#).
Beispiel:
- #FF0000 ist die Farbe rot
- #00FF00 ist die Farbe grün
- #0000FF ist die Farbe blau
Farben in Power BI werden in RGB-Codierung angegeben (eigentlich via RGBA - aber dazu gleich).
Schwarz/Weiß in RGB
Oben haben wir gesehen, was man unter additiver und subtraktiver Farbmischung versteht. Der RGB-Farbraum wird für selbstleuchtende Systeme benutzt, die der additiven Farbmischung unterliegen. Wir stellst du also Weiß dar? Genau, in dem alle Farben 100% Anteil haben. Oder anders ausgedrückt in RGB: #FFFFFF. Schwarz muss natürlich genau das Gegenteil sein: #000000, nämlich die Abwesenheit aller Farben. Schwarz wäre beim Fernseher also die Farbe, die du siehst, wenn er aus ist (das ist auch das Problem mit Fernsehern und schwarz: so richtig schwarz ist er nämlich nicht). Graustufen sind damit alle Werte, bei denen der Anteil größer 0 ist und jeder Farbanteil gleich ist. Beispielsweise #AAAAAA oder #DDDDDD oder #474747.
Verkürzte Darstellung
Gute Informatiker sind ja bekanntlich faul und nicht leidensfähig. Statt immer #FFFFFF zu schreiben, verzichtet man auf die zweite Stelle, wenn diese pro Farbanteil identisch ist (was bei Graustufen häufig vorkommt). So gilt:
- #FFF = #FFFFFF
- #000 = #000000
- #454 = #445544
Farben in Power BI können ebenfalls in verkürzter Schreibweise angegeben werden.
Der Google Color Picker
Du kannst die Werte auch bei Google ausprobieren. Im Google Color Picker kannst du die RGB-Werte Dezimal oder Hexadezimal angeben. Google rechnet dir das direkt jeweils um und zeigt dir resultierende die Farbe.
Feste Farbangaben
Im Web wurden bereits viele Farben festgelegt. So ist #FFFFFF auch einfach white und #000000 black. Oder #FFE4E1 MistyRose (ok, das wusste ich vor diesem Artikel auch nicht…). Power BI erfindet diese Zuordnung von Namen zu Farbcodes nicht neu, sondern bedient sich den allgemein üblichen Festlegungen. Eine gute Übersicht der Farbnamen findest du bei w3schools in der CSS-Colors Reference. Aber Achtung: Diese Farbangaben kann man nicht bei der Formatierung von Elementen direkt in der Oberfläche von Power BI verwenden. Dort wird immer nach dem Farbcode gefragt. Man kann diese Farbangaben aber in DAX verwenden.
Farbangaben in DAX
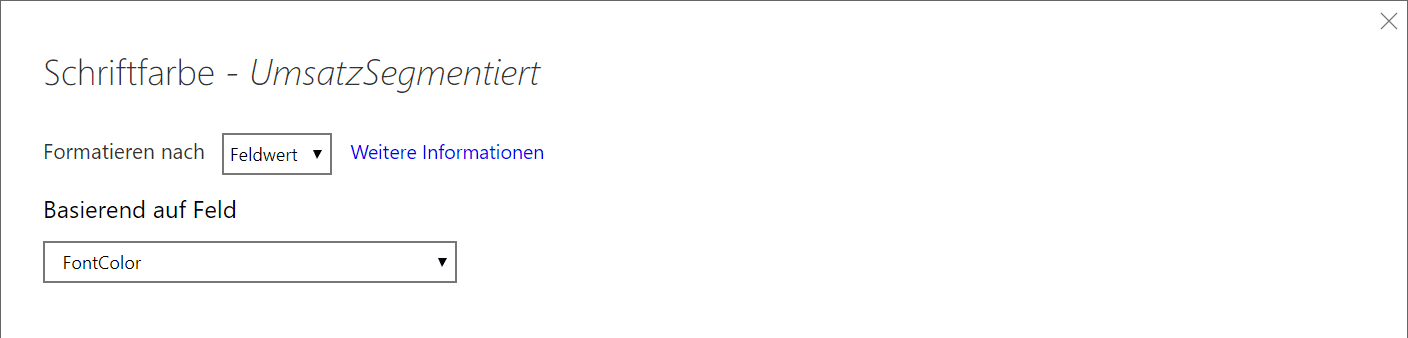
In einer Tabelle kann man in Power BI eine bedingte Formatierung hinterlegen - beispielsweise für die Schriftfarbe einer bestimmten Spalte. Stellt man dort den Wert Formatieren nach auf Feldwert, kann man hier auf ein Measure zugreifen.
 Das Measure können wir wie folgt definieren:
Das Measure können wir wie folgt definieren:
Hier siehst du, dass ich hier sowohl mit einer festen Farbangabe als auch mit einer RGB-Codierung arbeiten kann. Du kannst auch die verkürzte Schreibweise verwenden:
Transparenzen
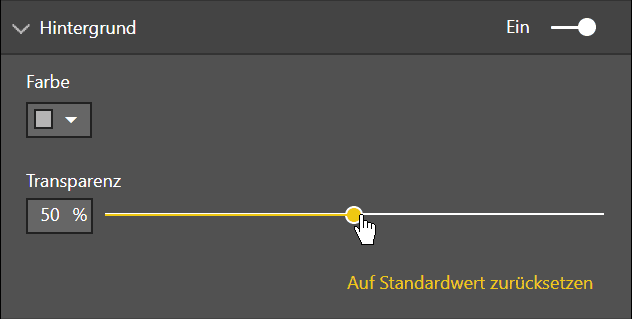
Unter Transparenz versteht man vereinfacht gesagt den Grad der Durchsichtigkeit oder die Deckkraft der aktuellen Ebene. Unter Ebene verstehe man die Reihenfolge der Elemente übereinander. Wenn ein Diagramm über einem anderen liegt und die Durchsichtigkeit auf 50% gesetzt ist, “schimmert” das darunterliegende Diagramm durch. Wenn du deine Wohnung schon einmal streichen musstest (am besten über eine ehemals farbige Wand) wirst du dich über eine hohe Deckkraft also möglichst keine Transparenz gefreut haben. Bei Farbangaben, wie beispielsweise beim Hintergrund, hast du beim Formatieren in Power BI direkt die Möglichkeit die Transparenz anzugeben. Die Angabe ist prozentual.
 Wenn du allerdings, wie oben gezeigt, mit einer DAX-Formel arbeitest, musst du die Transparenz anderweitig festlegen. Dafür wurde die RGB-Codierung um zwei weitere Stellen erweitert: die RGBA-Erweiterung. Die beiden weiteren Stellen definieren, wie sehr die eigene Ebene gegenüber der anderen deckt. 100% bedeutet vollständige Deckung. Die beiden weiteren Stellen geben diesen Wert wiederum Hexadezimal an, wobei 0 für keine Deckung (=durchsichtig) und FF für 100% Deckung stehen. Beispiel:
Wenn du allerdings, wie oben gezeigt, mit einer DAX-Formel arbeitest, musst du die Transparenz anderweitig festlegen. Dafür wurde die RGB-Codierung um zwei weitere Stellen erweitert: die RGBA-Erweiterung. Die beiden weiteren Stellen definieren, wie sehr die eigene Ebene gegenüber der anderen deckt. 100% bedeutet vollständige Deckung. Die beiden weiteren Stellen geben diesen Wert wiederum Hexadezimal an, wobei 0 für keine Deckung (=durchsichtig) und FF für 100% Deckung stehen. Beispiel:
- #FFFFFF7F: weiß mit (ca.) 50% Transparenz
- #000000FF: grau mit 100% Deckung
- #FFFFFF00: weiß mit 0% Deckung (=unsichtbar)
Bei 0% Deckung ist es letztlich egal welche Farbe du angibst – man sieht sie ohnehin nicht.
100% Transparenz?
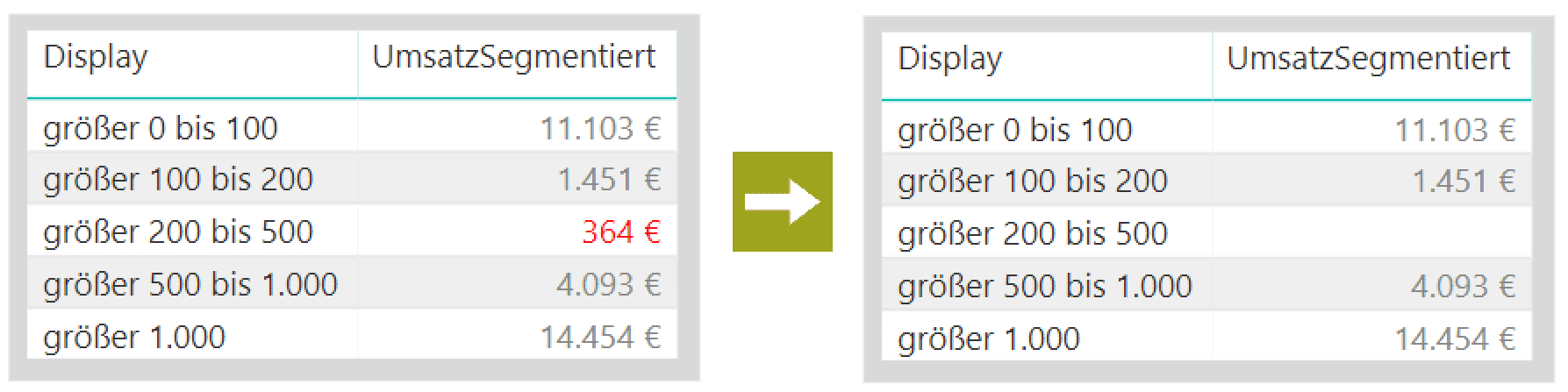
100% Transparenz kann bei Dashboards nützlich sein, wenn man Informationen ausblenden will. Beispielsweise können wir festlegen, dass 0-Werte oder kleine Werte nicht dargestellt werden. So können wir unser obiges Measure ändern. An Stelle von red verwenden wir #FFFFFF00 für Werte kleiner 400.

Farben = Information
Farben in Power BI sind Informationen. Ist eine Kennzahl rot, scheint etwas nicht zu stimmen. Ist sie grün, ist alles prima. Grün könnte man aber weglassen und die Kennzahl einfach schwarz machen. Weil nicht rot genügt als Aussage. Meine Kernaussage: Sei mit Farben sparsam und sei mit Farben konsistent.
Schneller zum Power BI Pro?
Wir schulen Power BI mit Power Query und der Abfragesprache DAX in unseren Trainings. Oder wir setzen uns mit unseren Kunden zusammen in Workshops und bauen direkt gemeinsam Reports auf. Mit unseren Ergebnissen kann unser Kunde selbst weiterarbeiten. Oder wir übernehmen das Reporting, wenn die eigenen Mitarbeiter fehlen oder überlastet sind. ==> mehr zu unseren Leistungen
Interessiert? Dann einfach Kontakt aufnehmen. Entweder per E-Mail oder gleich zum Telefonhörer greifen!

Kommentar hinterlassen