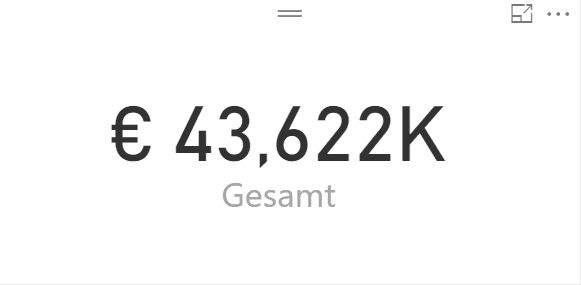
Im letzten Artikel haben wir erklärt, welchen Fehler auch Sie beim Dashboard-Design im Umgang mit Farben machen. Ca. 8% der Bevölkerung leidet an Farbblindheit und kann somit die Informationen auf Ihrem Dashboard nicht bewerten. Es gibt neben der im Artikel genannten allgemeinen Farbblindheit, Rotblindheit und Blaublindheit noch weitere Farbsinnstörungen. All das spricht dafür, gutes Dashboard-Design ab jetzt anders anzugehen. Wie Sie Farben am besten in Ihrem Dashboard verwenden, erklären wir Ihnen heute in den 5 Quick Wins. Beispiel Umsatzzahlen stellen wir in Dashboards oft grün dar, wenn gut, rot, wenn nicht. Aber warum? Würde uns eine Bewertung nicht interessieren, würden wir die Kennzahl doch einfach schwarz darstellen – beispielsweise so:

1. Farben sparsam verwenden
Eine Wertung ist aber gewollt, da wir die Aufmerksamkeit des Betrachters lenken wollen? Würden wir jetzt die Zahl einfach rot oder grün färben, hat man eine solche Wertung. Aber genügt es nicht die Zahl nur dann rot zu färben, wenn etwas nicht gut ist, sie sonst sie aber schwarz zu belassen? Ja, es genügt! Zum Beispiel so:
 Das Gute ist, wenn man nur schwarz und rot verwendet, dass auch aus der Sicht eines Menschen, der eine andere Farbwahrnehmung hat, die Information interpretierbar bleibt:
Das Gute ist, wenn man nur schwarz und rot verwendet, dass auch aus der Sicht eines Menschen, der eine andere Farbwahrnehmung hat, die Information interpretierbar bleibt:
 Zwar ist die Farbe jetzt grün – nur “Farbe” wird hier interpretiert als “Schau hin!”.
Zwar ist die Farbe jetzt grün – nur “Farbe” wird hier interpretiert als “Schau hin!”.
2. Vergleichwerte ausschreiben
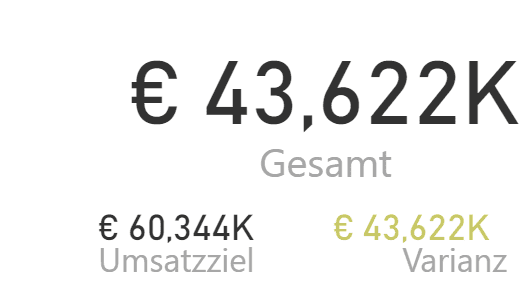
Sieht der Betrachter dann aber eine rote Zahl, stellt er sich sofort die Frage, wie hoch denn das Ziel ist, wie hoch die Abweichung ist und wie viel die Differenz denn relativ ausmacht – damit wir den Betrachter nicht rechnen lassen müssen, schreiben wir es doch einfach hin:
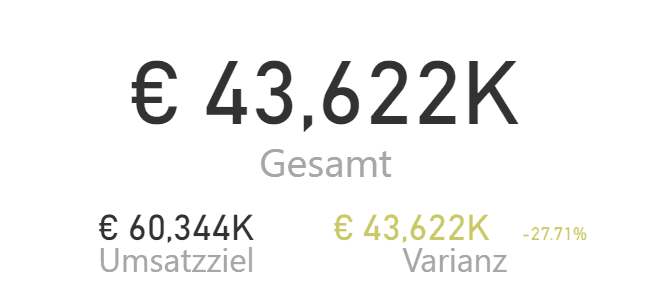
 Die Wertung steht in den Zahlen selbst: eine positive Varianz, ein negativer Prozentsatz.
Die Wertung steht in den Zahlen selbst: eine positive Varianz, ein negativer Prozentsatz.
3. Vergleichswerte färben
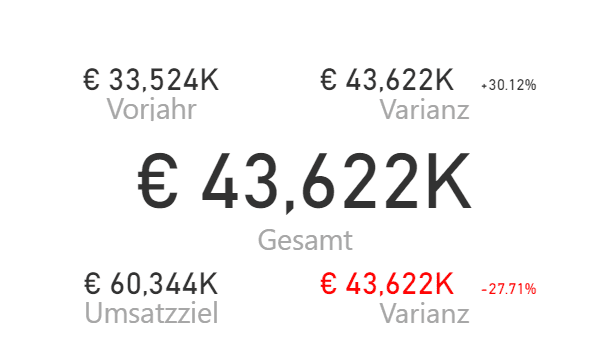
Natürlich hätte ich auch einfach die Kennzahl "43,622K” einfärben können. Dieser Weg hat aber den Vorteil, dass man die Kennzahl als Basiswert ansehen kann. Wenn ich dann den Basiswert nicht nur mit dem Umsatzziel, sondern vielleicht auch mit dem Vorjahreswert vergleichen möchte, genügt es nicht mehr, den Basiswert einzufärben – weil "gut" in Relation zu was? Denn der Vergleich mit dem Vorjahr kann in Ordnung sein, der Grad der Zielerreichung aber nicht. Also färben wir die Vergleichswerte oder deren Varianz:

4. Graustufen verwenden
Wenn Sie unbedingt ein Kuchendiagramm verwenden wollen, achten Sie darauf, dass die verschiedenen Farben auch von Menschen mit anderer Farbwahrnehmung gut erkennbar sind. Oder verwenden Sie einfach Graustufen.
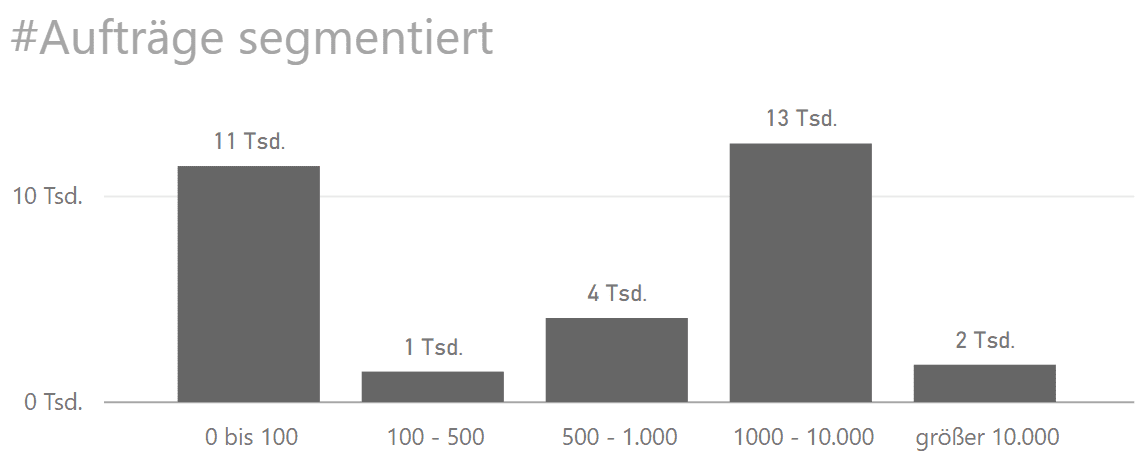
5. Säulen- statt Kuchendiagramm
Oder aber wandeln Sie das Kuchendiagramm in ein Säulendiagramm um – beide haben die gleiche Aussage. Das Säulendiagramm hat aber eine bessere Vergleichbarkeit der Segmente und Sie kommen mit einer Farbe aus. Und bei nur einer Farbe können Sie einfach schwarz verwenden – oder vielleicht ein dunkles Grau, damit es etwas hübscher wirkt:

Hilfsmittel für Farben im Dashboard-Design
Auch mit dem Wissen aus diesem Blog-Eintrag möchten Sie in Zukunft vielleicht sicher gehen, wenn es um Farben im Dashboard geht. Die gute Nachricht: Sie können kontrollieren, wie Ihre Dashboards für verschiedene Farbblinde aussehen. Dazu gibt es 2 Hilfsmittel, die wir im folgenden Blog-Artikel nächste Woche an dieser Stelle vorstellen. Sie möchten den Beitrag auf keinen Fall verpassen? Folgen Sie uns auf Twitter, LinkedIn und Facebook, um immer über die neuesten Artikel informiert zu sein.
Kommentar hinterlassen