Mit dem Power Query Formatter Online Tool formatieren Sie Ihren M-Code - perfekt zum Einbetten in Webseiten, Dokumentationen oder zur Fehlersuche.
Using our Power Query Formatter online tool you can format your M-Code - embed source code in your website, in your documentation or use it for debugging purposes.
==> please see below for an english version
Schöner M-Code - für Eilige
Features von Power Query Formatter:
- übersichliche Formatierung von generiertem Code
- strukturierte Darstellung bei Veröffentlichung auf Webseiten oder in Dokumentationen
- hilfreich bei Fehlersuche oder Umbauten
- definierte Zeilenumbrüche (Zeilenlänge einstellbar)
- zusammengehörende Klammern in derselben Farbe
- Einrücken mit Tabs oder Spaces - jeder wie er will
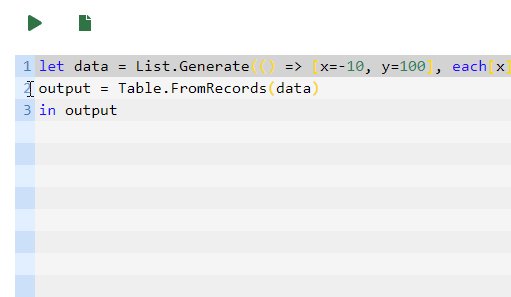
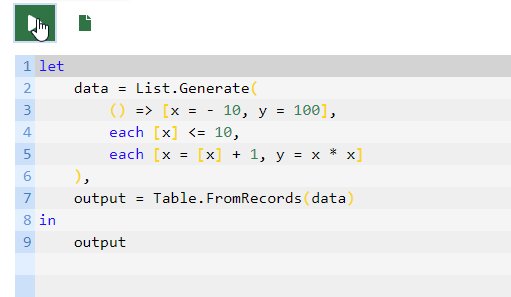
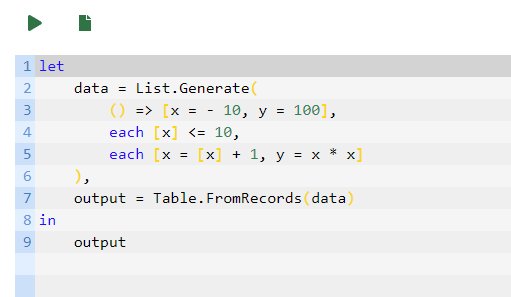
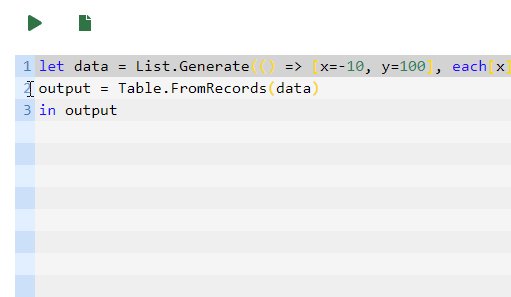
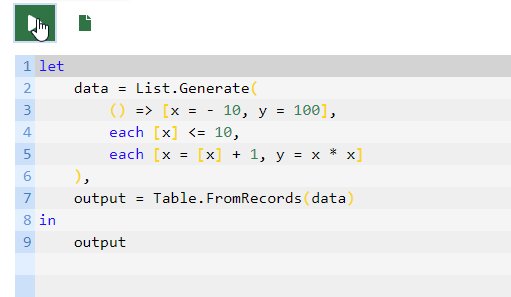
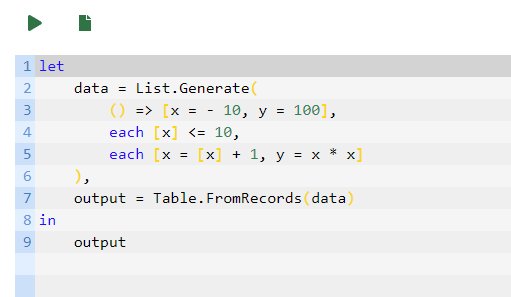
Und so sieht der Power Query Formatter in Action aus:

Für Power Query-Einsteiger
Power Query ist für Sie Neuland? Lesen Sie unseren Artikel über Power Query!
Wenn Sie die grafische Oberfläche von Power Query verwenden, wird im Hintergrund M-Code generiert. M ist eine Skriptsprache, die von Microsoft für Power Query entwickelt wurde.
Diesen automatisch erstellen Code können Sie jederzeit über den erweiterten Editor ansehen und natürlich ändern oder ergänzen. Die gesamte Abfrage können Sie so auch leicht in eine andere andere Abfrage oder sogar andere Datei kopieren.
Fortgeschrittene Benutzer nutzen direkt den Editor, um M-Code zu schreiben. Oder sie wechseln zwischen der grafischen Oberfläche und dem Editor hin- und her.
Für Power Query-Programmierer
Wir warten selbst sehnsüchtig auf einen Code-Editor in Power BI, der es mit Visual Studio (Code) aufnehmen kann und uns den Code entsprechend Highlighten und Formatieren kann. Wir haben die Zeit genutzt und den Power Query Formatter gebaut.
Für Code-Teiler
Durch Klick auf <> wird der Code inclusive farblichen Hervorhebungen als HTML in die Zwischenablage kopiert und kann dann beispielsweise in ein Word-Dokument oder eine Präsentation eingefügt werden. Beim Einfügen in einen Text-Editor wird der HTML-Code eingefügt. Diesen HTML-Code können Sie dann beispielsweise auf Ihrer Webseite einfügen.
Für Code-Veröffentlicher
Manuelles Einfügen von HTML-Code, wie Power Query Formatter ihn erzeugt, ist eine Variante, um M-Code auf seiner Webseite schön darzustellen. Wenn man aber häufiger M-Code formatiert darstellen möchte, ist ständiges Kopieren aufwändig - vor allem, wenn man dann doch öfter mal etwas ändert.
Daher bieten wir auch eine API und sogar ein Wordpress-Plugin an, dann geht das nach einmaliger Einrichtung alles automatisch:
- WordPress Plugin: Für Wordpress kann das Code Formatter for PowerBI plugin verwendet werden. Wenn dieses installiert ist, kann der Code in Wordpress einfach in Shortcodes ( [mcode]...[/mcode] [daxcode]...[/daxcode] ) eingefügt werden und wird dann automatisch formatiert.
- API: Die Programmierschnittstelle zur Code-Formattierung ist kostenlos verfügbar. Der gesamte Sourcecode ist auch unter der MIT-Lizenz auf unserem Github-Repository verfügbar.
Noch ein paar Tipps und Hinweise
- Die gesamt Logik passiert im Browser. Ihr Code wird nicht auf unseren Server übermittelt. Mit einer Ausnahme, dass wenn unsere Programmlogik ("Parser") abstürzen sollte, ggfs. Teile des Codes zusammen mit den Fehlerdaten ("Stacktrace") vorübergehend übermittelt und gespeichert werden (damit wir unseren Code robuster machen und evtl. vorhandene Fehler beseitigen können)
- Beim Klick auf ▸ oder Strg+Enter wird der aktuelle Code neu formatiert (die farblichen Hervorhebungen sollten auch beim Code schreiben direkt funktionieren)
- Es muss kein Fokus auf dem Code-Editor liegen, mit Strg+V wird der Inhalt der Zwischenablage als neue Query eingefügt
- Alle verfügbaren Tastenkombinationen werden beim (i) oben rechts angezeigt - einfach mit der Maus drüber gehen
- In den Einstellungen lassen sich eine Reihe von Parametern für die Darstellung ändern. Alle Änderungen werden direkt in Echtzeit auf den vorhandenen Code angewandt
- Bei Syntax-Fehlern im Code werden diese in der untersten Zeile des Code-Editors ausgegeben (mit rotem Hintergrund)
Feedback und Weiterempfehlung
Wir freuen uns über Ihr Feedback!
Falls Ihnen Fehler auffallen, schreiben Sie uns eine E-Mail oder erstellen Sie direkt eine Github-Aufgabe (dazu benötigen Sie ein kostenloses Github-Konto).
Wenn Ihnen der Power Query Formatter gefällt, freuen wir uns über eine Weiterempfehlung zum Beispiel auf Twitter, LinkedIn, Facebook oder in einem Internet-Forum.
Und jetzt los: code formatieren gehen!
..and now for our english-speaking friends
PowerQueryFormatter beautifies your PowerQuery code
- clearly structured code
- beautiful presentation when sharing or publishing
- helpful for reviewing, debugging or refactoring
- customizable parameters (like line-length)
- parentheses are colored in pairs
- indentation: tabs or spaces - you can choose
Power Query Formatter in Action:

Short background for Power Query newcomers
Even when you use the graphical UI to configure your transformation, your steps are generated as code in the M programming language (which was developed specifically for Power Query). You can have a look at the complete code in the Advanced Editor where you can also change the code or easily copy the logic to another query or workbook.
Advanced users sometimes start inside the code editor and program their logic from scratch in M code.
For Power Query code developers
We wait for the arrival of a real coding environment on par with our favorite tools (Visual Studio Code anyone). We used the time being to build Power Query Formatter to highlight and format your M code for you!
Sharing Code
By clicking on the <> your formatted code is copied to the clipboard with colors. Just paste inside MS Word or MS PowerPoint. If you paste into a text editor you will get the HTML code which you could embed in a website.
Publishing code
When you regularly publish code you don't have to copy HTML code around. Just use either our API or the WordPress plugin and everything works automatically:
- WordPress Plugin: The Code Formatter for PowerBI plugin is available on wordpress.org and can be installed in a single click. Just put shorttags ( [mcode]...[/mcode] [daxcode]...[/daxcode] ) around your code and your done (DAX is also supported)
- API Our API is free and the sourcecode of our formatter is also available on github (MIT-licensed).
A few tipps
- Everything is happening in javascript in the browser. We don't send your code to our server. With one exception: if there is an exception . If our parser crashes we upload a stacktrace to our server to optimize our code. This stacktrace might contain parts of your code, but we won't use it for anything (also no sharing or permanent storage).
- Format the code with Ctrl-Enter or by clicking the ▸ (highlighting should happen continously)
- Use Ctrl-V on the webpage (without focus on the editor) to paste any code in the clipboard as new query.
- All keyboard shortcuts are shown when hovering over the (i) (upper right)
- Use the option to change the parameters for formatting. Everything is applied immediately to the code in the editor.
- If your code has syntax errors these are shown in the last line with red background
Sharing is caring
We look forward to your feedback!
If you want to report a bug please send us an email or create an issue on github (you will need a free github account).
If you like our Power Query Formatter mention us on Twitter, Facebook, LinkedIn etc.
And now go and format your code!
Kommentar hinterlassen